AdobeのDreamweaverのテンプレートを使用すると、ヘッダーやフッターや共通パーツを簡単に管理することができます。
Dreamweaverでサイト制作をしているのであれば、共通パーツをかんたんに管理・更新できるのでぜひお試しください。
Dreamweaverのテンプレート作成機能
皆さん今日もサイト作ってますかー!
サイトを作る際にどのページも共通の部分ってありますよね?
大体のサイトは、ヘッダーとかフッターとか…固定で同じものを使用すると思います。
それを毎回全ページにコピペして…ってサイト制作をしていませんか?
今回はDreamweaverのテンプレートを使ってそのコピペの作業を無くす方法を紹介します。
ではいってみよう!
テンプレートの下準備
もちろんテンプレートを作成するのでテンプレート元が必要になります。
まずコーディング済みのindex.htmlだけは作成しておいてください。
DEMOページへ
では早速Dwのテンプレートを作成していきます。
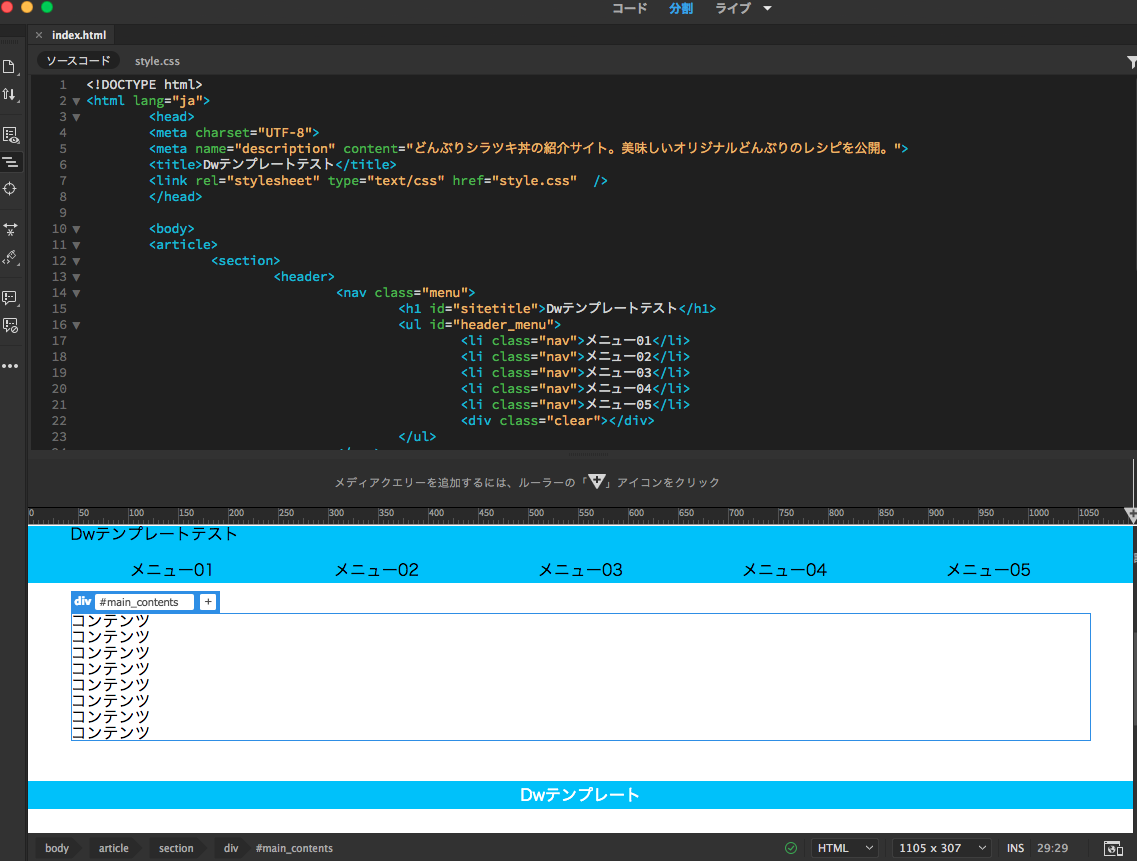
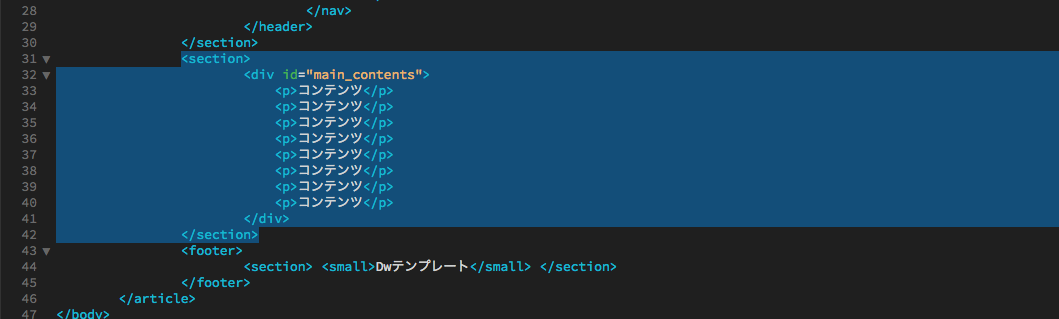
HTMLとCSSはこんな感じです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="どんぶりシラツキ丼の紹介サイト。美味しいオリジナルどんぶりのレシピを公開。"> <title>Dwテンプレートテスト</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <article> <section> <header> <nav class="menu"> <h1 id="sitetitle">Dwテンプレートテスト</h1> <ul id="header_menu"> <li class="nav">メニュー01</li> <li class="nav">メニュー02</li> <li class="nav">メニュー03</li> <li class="nav">メニュー04</li> <li class="nav">メニュー05</li> <div class="clear"></div> </ul> </nav> </header> </section> <section> <div id="main_contents"> <p>コンテンツ</p> <p>コンテンツ</p> <p>コンテンツ</p> <p>コンテンツ</p> <p>コンテンツ</p> <p>コンテンツ</p> <p>コンテンツ</p> <p>コンテンツ</p> </div> </section> <footer> <section> <small>Dwテンプレート</small> </section> </footer> </article> </body> </html>
②Dwの上のファイルから「テンプレートとして保存」をクリック

サイト名や既存のテンプレートなどが出てきますがスルーしていただいて構いません。
保存名のところをお好きな名前に変更しておくともし1つのサイトで複数のテンプレートを使う際に便利かもしれません。
今回私は「main」という名前にしました。

③「保存」を押す。
「リンクを更新しますか?」と出てくるので「はい」をクリック
これでtemplateというフォルダがindex.html等がある階層に作成されます。

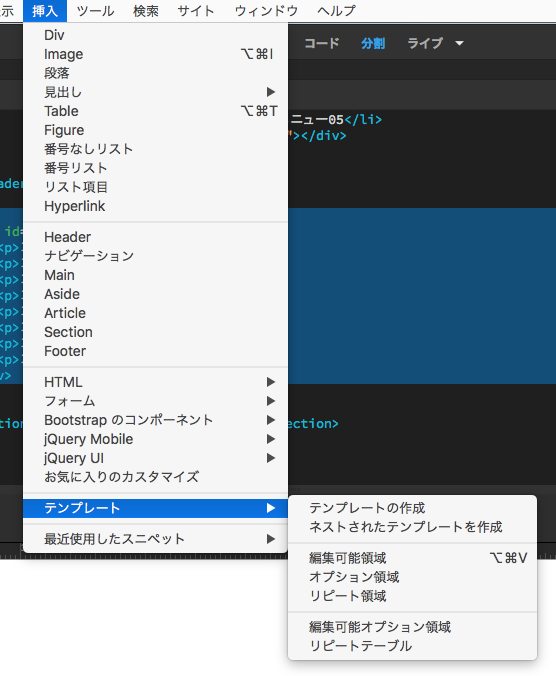
これだけだとすべてが編集できないいわゆる共通のテンプレート領域と認識されてしまうので、編集が可能な範囲を作ります。
また名前等を聞かれますがそのまま進んでもらっておkです。
するとなぞのコメントアウトで囲われると思います。
そこが編集可能である箇所になります。
改行が消えてしまうので見やすいように調整しましょう。
⑥保存する。
これでテンプレート作成は完了です。
テンプレートを保存して閉じます。
⑦新規作成でまっさらなhtmlファイルを作成
アセット>main(テンプレート名)>適用をクリック

これでテンプレートの内容が新規作成したhtmlにすべて反映されます。
テンプレートで編集できない領域はテンプレートファイルをいじることで一括で変更することができるようになります。
サイト内のリンク変更が必要なヘッダーやフッターなどをテンプレートにしておくと楽に作成・管理ができるのでおすすめです!
是非活用してみてください!
今回、Adobe Dreamweaverでの共通部分の管理について説明しましたが、PHPを使用することでさらに簡単に実装することも可能です。
個人的にはPHPのほうが好きですね。
使い方は下記リンクから確認できますので、興味がある方は確認して見てください。